Displaying Data using ASP.NET MVC and OData Service
I am sure you have read the first article on Building a OData Service. In Continuation, lets use the created OData Service along with a
ASP.NET MVC application.
In this article we will execute a OData Service query and the
returned results will be displayed on the ASP.NET MVC application using JQuery.
As you are aware the OData Service in the previous article
was created over the Northwind Database. We will use the query to show those
products which has a unit price less than 30. The service query will look as
mentioned below
http://localhost:2240/ODataService.svc/Products?$filter=UnitPrice
lt 30
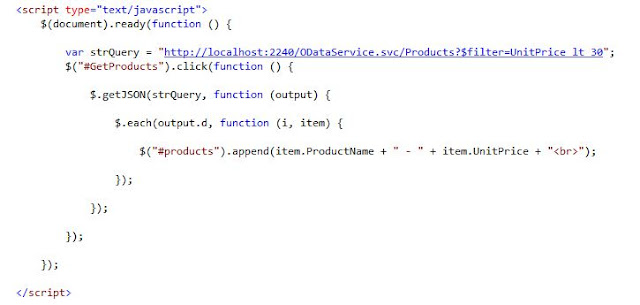
We will add the below mentioned code snippet to display the
records returned in the form of list as
“Product Name – Unit Price”
The above code uses the “getJSON” to get the result in JSON
from, and then we loop through to display the same in a list form as shown
below
Hope
this was useful. Please do drop your comments.



Comments